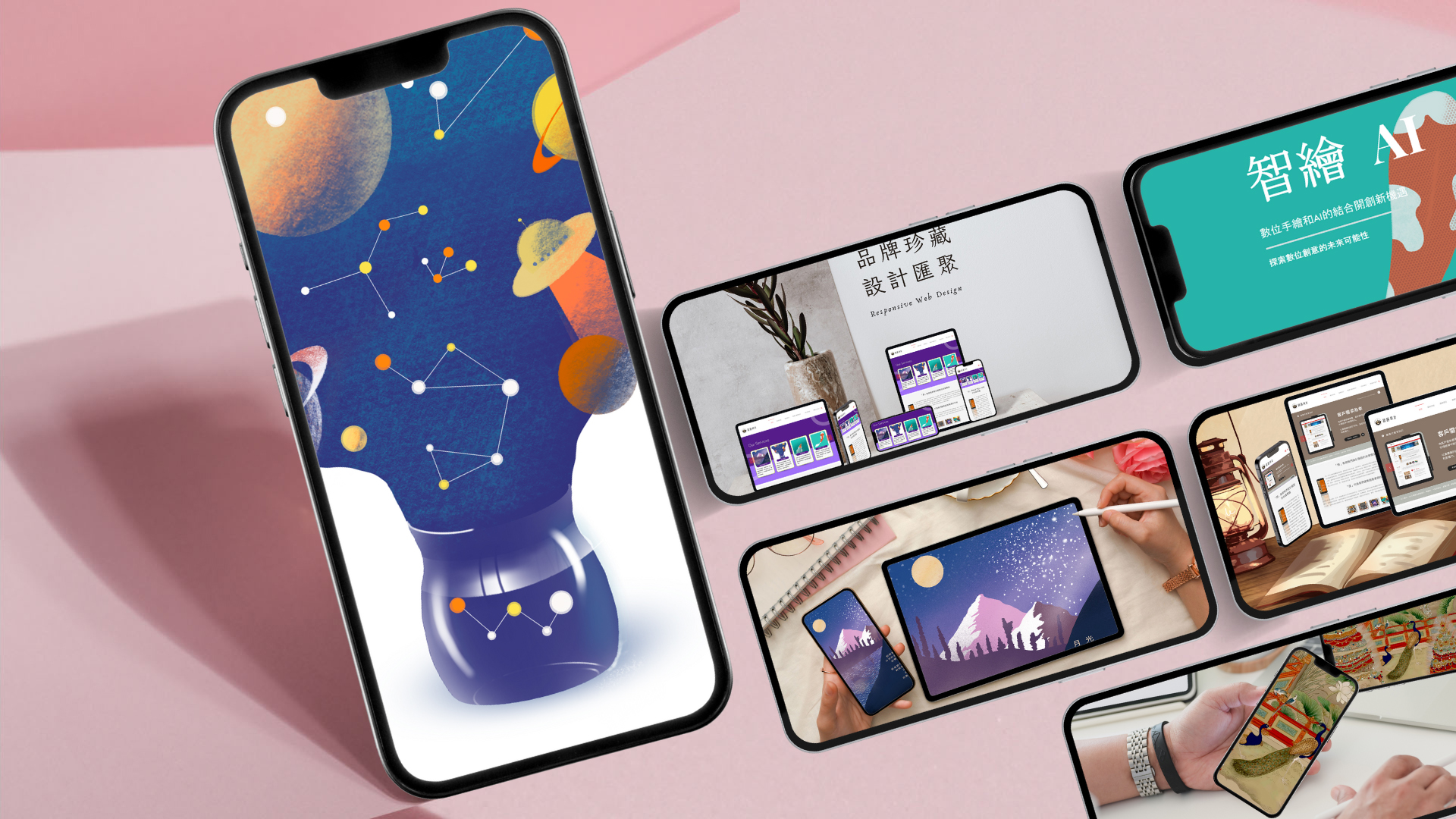
直觀界面,快速響應,視覺美感
設計清晰、易於理解 APP 響應式設計介面
效益:

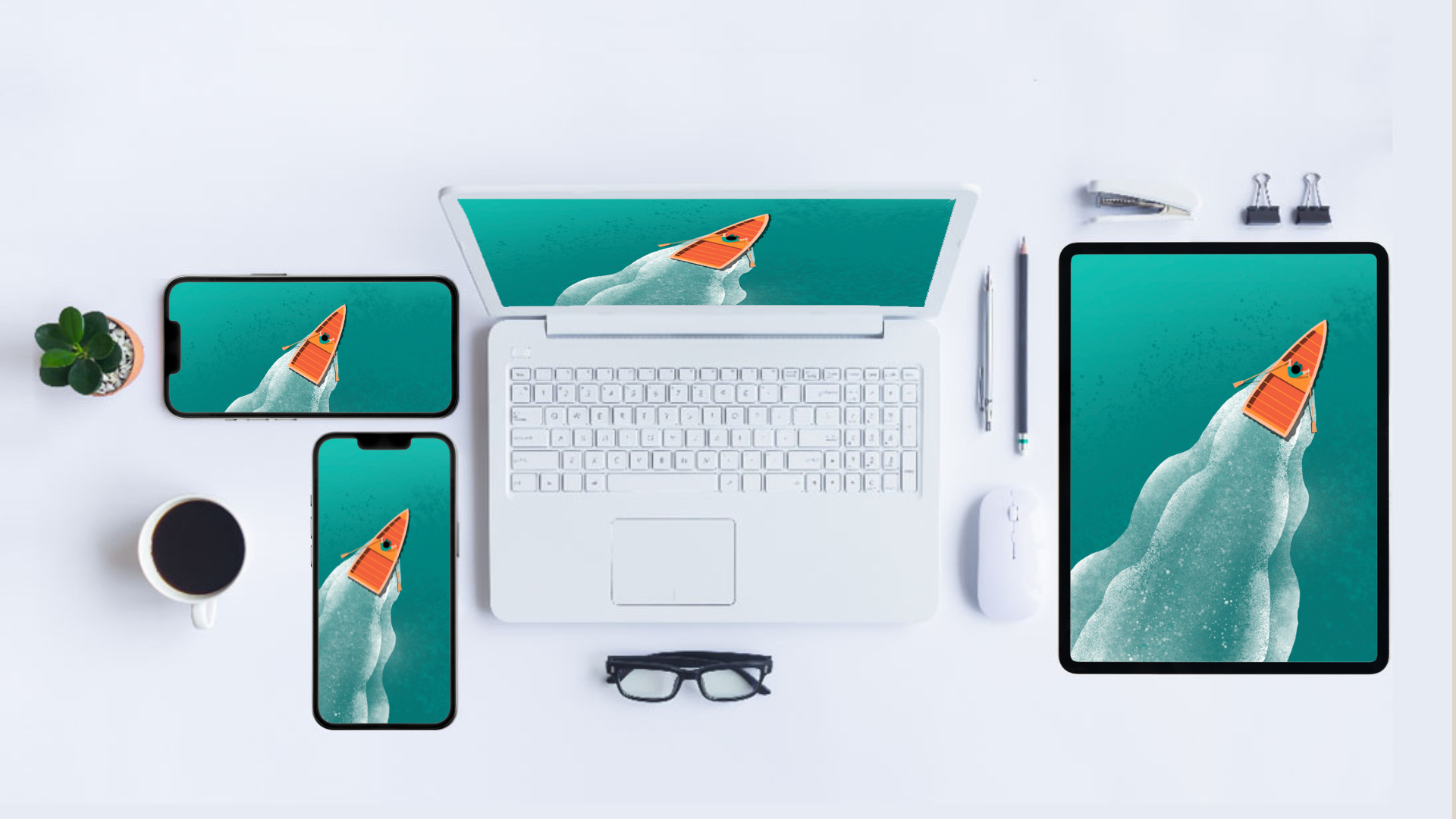
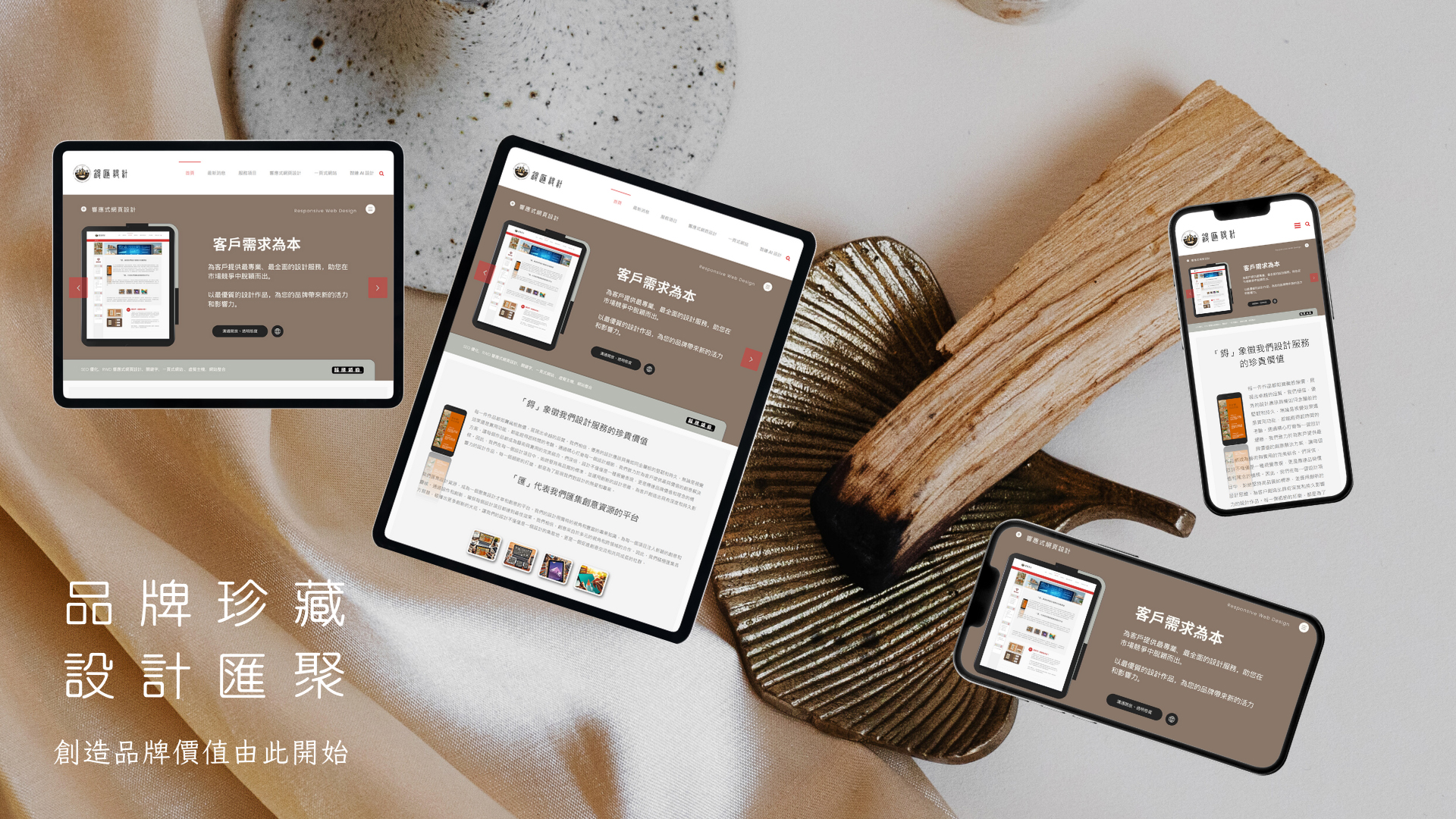
- 跨設備一致性:響應式設計確保網站在各種設備上(手機、平板、桌機)都能完美顯示,為用戶提供一致的品牌體驗。
- 提升用戶體驗:響應式介面適應不同螢幕尺寸,讓用戶瀏覽更流暢,增強互動,提升網站的易用性和吸引力。
- 品牌一致性:設計與品牌視覺統一,確保每個接觸點都能傳遞一致的品牌形象,增加品牌辨識度與信任感。
- SEO 優化:響應式設計有助於搜索引擎排名,因為搜索引擎偏好適應不同設備的網站,增加曝光機會。
- 降低維護成本:響應式網站只需維護一個版本,無需針對不同設備開發多個版本,降低技術與運營成本。
- 提升轉換率:無論用戶使用何種設備,響應式網站都能提供一致的購物或服務體驗,從而提升轉換率和業績。
- 快速加載時間:響應式設計優化了網站性能,減少加載時間,提升用戶滿意度,減少跳出率。
- 易於更新與擴展:無需為不同設備設計不同頁面,響應式設計使得內容更新更簡單,快速擴展品牌內容。
- 強化品牌信任:專業且一致的響應式介面設計能展示企業的專業形象,增強用戶對品牌的信任度。
- 未來發展準備:響應式設計具備高度適應性,隨著新的設備和技術誕生,它仍能保持品牌的靈活性和延展性。
提升品牌形象的一致性
幫助網站在技術、SEO、轉換率及成本控制上取得優勢。響應式網頁設計與品牌整合是現代企業在數位時代中建立強大市場地位的關鍵策略。